ポイントをどう使うか
世の中に沢山ポイントサービスがあるので自分の方針を定めて使うようにしてみたって話
日本にはこれでもかってくらいポイントサービスがあります。
うまく使えばかなりお得に買物が出来る場合もあるので、利用しようと思いますが、ハマり始めるとだいぶ沼で、考えてる時間がストレスになって体に悪い。
なので自分は一定の方針を決めてポイントを利用するようにしています。
参考にはならないかもしれませんが、自分の為にもまとめて置こうと思います。
1.ポイントを使うか使わないかは貯めやすさより使い易さで決める
ポイントっていろいろ美味しい話が飛び交うのでどうしても稼ぐ方ばかりに目が行きがちですが、ポイントを貯める理由って本来使うためだと思います。なので、どれだけ稼ぎ易いかより、使い易いかという事を意識して利用するようにしています。
貯め易く使い易いポイントは以下の4つだと思っています。
貯め易く・使い易いポイントリスト
Suicaポイントも人によっては貯めやすく使い易いポイントに入るかもしれません。
ただ私はあまり電車を利用せず、恩恵を受けづらい為今回は外しています。
2.ポイントは貯まったら即使う
ポイントの中には期間限定ポイントってのがあったり、通常のカード利用とかで貯まるポイントとかでも利用期限ってありますよね。
期限を気にするのは考える事をを一つ増やすことになるので、あるポイントは基本使うようにしています。こうする事で、使わずにポイントをロストする事を防いでいます。
上手く自分の中で纏まらなかったのでこの辺で、質問あれば言って頂ければ誠心誠意答えたいと思いますので、宜しくお願いします。
では。。。
GAS(google apps script)で客層データ入力ツールを作成しました(その2)
こんばんは。
だいぶ間が空きましたが、前回のツール作成の続きをまとめて行ければと思います。
前回の記事はこちら→■
前回まででWebページ(初期ページ)の作成及び公開までを行いました。
今回は入力インターフェイスとなるWebページの作成について話していこうと思います。
ここではhtml(HyperText Markup Language)とcss(Cascading Style Sheets)が必要になります。
これらについては一通り理解しているという事を前提に話を進めて行きます。
まず前回作成したhtmlファイルを見てみましょう。(私はGoogle.htmlと名前をつけました)
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
</body>
</html>
こんな感じになっているかと思います。これでは画面に何も表示されませんし、今回の目的であるデータ入力はできません。
まずデータを入力するためのボタンを作成します。
ボタン作成はbuttonタグを使う方もいるかと思いますが、divタグを使って作成します。
--------------------------------Google.html--------------------------------
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<main>
<article id="potch_potch">
<section id="gender_m">
<div id="m_60">60</div>
<div id="m_50">50</div>
<div id="m_40">40</div>
<div id="m_30">30</div>
<div id="m_20">20</div>
<div id="m_10">10</div>
</section>
<section id="gender_w">
<div id="w_60">60</div>
<div id="w_50">50</div>
<div id="w_40">40</div>
<div id="w_30">30</div>
<div id="w_20">20</div>
<div id="w_10">10</div>
</section>
</article>
</main>
</body>
</html>
--------------------------------Google.html--------------------------------
こんな感じで。
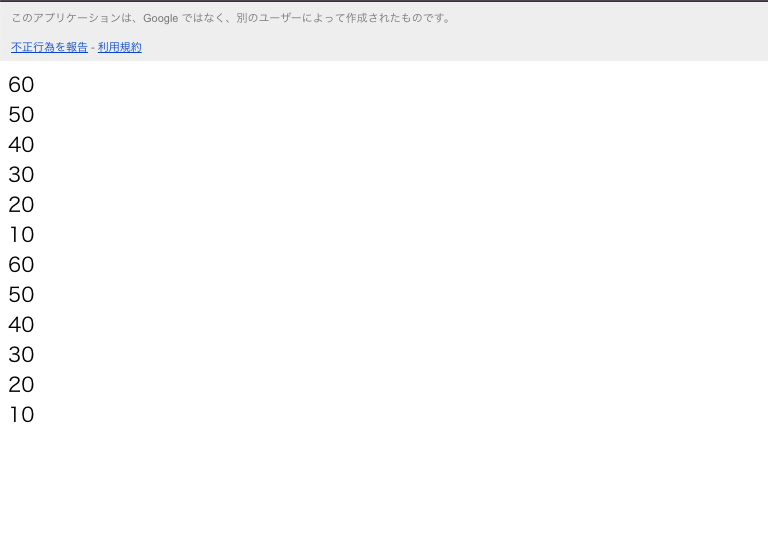
なにもスタイルを設定していない状態なので、

こんな感じにうえから積み上がる感じで表示されてしまいます。
これをcssで整えます。
GASでcssを外部から読み込む場合は一工夫必要なので少し説明します。
<head>〜</head>
の中に
<?!= HtmlService.createHtmlOutputFromFile('style.css.html').getContent(); ?>
を記載します。下線部赤色の部分に読み込ませたいcssファイル名を記入します。GASでcssファイルを作成する場合htmlファイルとして作成します。

こうすることで文字色や背景色といった装飾部分をstyle.css.htmlファイルと言う、Google.htmlファイルとは別のファイルに分けて記載する事が出来ます。
装飾部分は利用者の好み等あると思いますので、ご自身で設定して頂ければと思います。
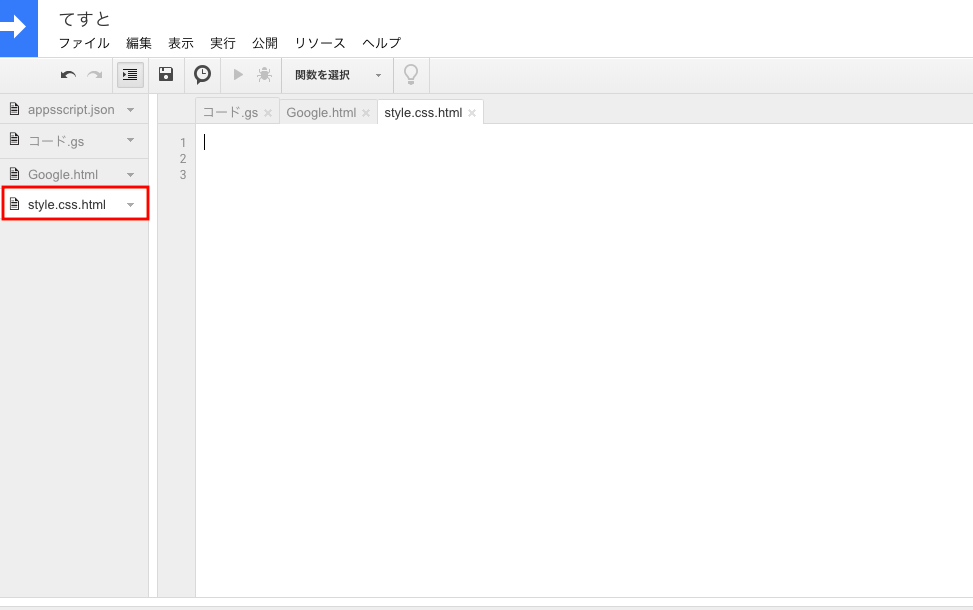
とりあえずサンプルのcssを貼り付けて置きますので、こだわりとうない方はこちらをお使いください。
--------------------------------style.css.html--------------------------------
<style>
div, body,html,table{
padding:0;
margin:0;
}
body,header, main,footer,article{
width:100%;
height:auto;
}
section#gender_m,section#gender_w{
width:50%;
}
section#gender_m{
float:left;
}
section#gender_w{
float:right;
}
section#gender_m div,section#gender_w div{
border-radius:5px;
color:white;
height:70px;
line-height:70px;
width:80%;
text-align:center;
margin:15px auto;
}
section#gender_m div{
background-color:blue;
}
section#gender_w div{
background-color:red;
}
article#potch_potch::after{
content:" ";
clear:both;
}
main::after {
content: " ";
clear: both;
}
footer{
text-align:center;
position:relative;
bottom:0;
height:0;
}
div#m_10,#m_20,#m_30,#m_40,#m_50,#m_60,#m_70,#w_10,#w_20,#w_30,#w_40,#w_50,#w_60,#w_70,article#delete_button>div{
cursor: pointer;
}
article#result_display table,article#m_and_w_display table,article#delete_button{
width:80%;
margin:0 auto;
text-align:center;
}
article#result_display table td,article#result_display table th{
width:30%;
}
article#delete_button>div{
width:100%;
background-color:yellow;
height:50px;
line-height:50px;
}
</style>
--------------------------------style.css.html--------------------------------
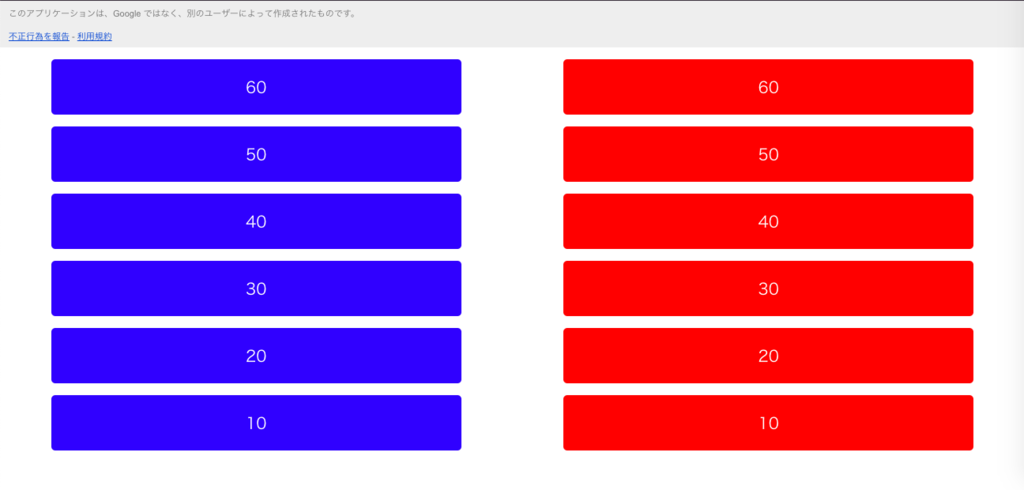
これを書き込むと

こんな感じのスタイルになります。
次回はいよいよ入力の仕組みについて書いていきます。
長くなりました。(その3)→■
GAS(google apps script)で客層データ入力ツールを作成しました(その1)
皆さん、こんばんは。
今日はタイトルの通りgoogle apps script(以下、gas)を使った客層データ入力ツールについて紹介していこうと思います。
まず本筋とは関係ありませんが、このツールを作成しようと思った経緯についてお話ししたいと思います。ツールに直接関係ないので、読み飛ばしていただいても構いません(笑)
こちらのリンクで目次に飛びます。
お時間あるときに見ていただければと思います。
(※開発に夢中になってるときって時間ないかなと思うので(笑) )
-
作成の経緯
きっかけ
昨今色々な場所でデータ分析が行われているかと思います。
まあ多くの場合、事象の因果を突き止めるためだったりとか、今後の戦略を練るためにとかで。
私の友人もその一人で小売業のデータ分析を行っていた訳です。
ただ少々困っていることがありました。データ分析のキモでもあるデータ収集です。
これまでのデータ収集方法
- 男女、年齢の書かれた紙を印刷
- 従業員に各マスに正の字を記入してもらう
- 紙を収集し、エクセル等の表計算ソフトにデータを転記
紙からデジタルにする工程はとても地味で大変な作業です。
が、とても重要な作業でこれが終わらないと本題の分析には入れません。
分析に時間を割きたいのに如何せんデータのデジタル化に時間がかかるなんとかならないか。
そんな状況を見て自分の持ってる知見でなんとか助ける事ができないかなと思いツール作成を始めました。
なぜGASを使ってツールを作り始めたか?
結論から言うと、お金をかけずにスマホでツールを実現させたかったからです。
分析を行っている業界の収入の単価が一定で、一般の企業等と比べて努力でインを増やせるというものではありませんでした。
なので、そういった状況であったので出来ればコストをかけずにやりたいというものでした。
当初iPhoneアプリで実現する事も視野に検討をしていましたが、これは難しいと思い断念しました。
デベロッパーとしての登録料がかかる事、データ連携が大変そうである事が理由です。
(デベロッパー無料枠でのトライもしましたが、制約が多く挫折しました泣)
で、偶々調べてて巡り合ったのがGASでした。
そんだけです。
以上が作成の経緯とGASを使ってツールを作成した経緯です。
ここまで読み進みていただいた方、読んでいただいてありがとうございます。
では本題に入ろうと思います。
-
ツールのお話
Googleアカウントの準備
検索 でこのページに来る人の多くはGAS知ってるくらいだから、こんな説明無意味な気もするけど一応。
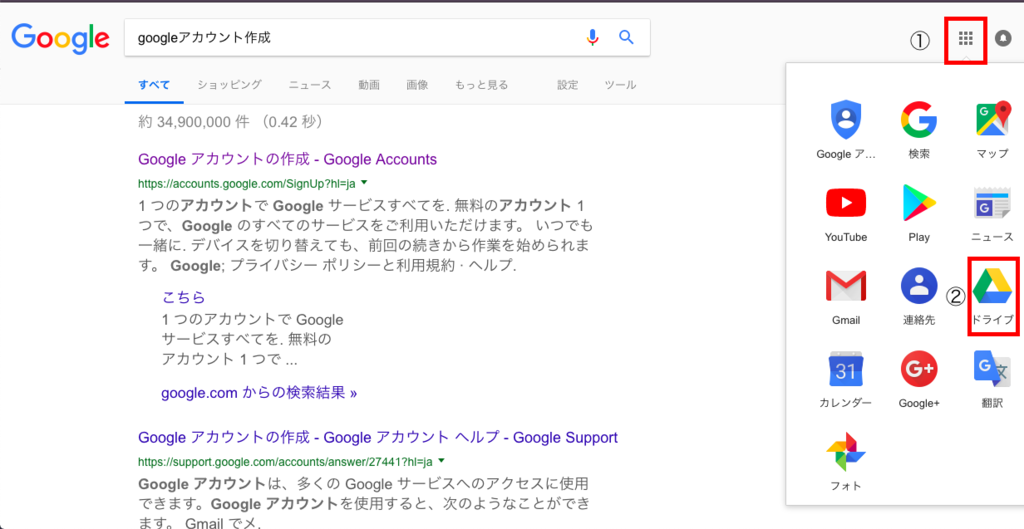
なんでもいいので検索エンジン「googleとかbing」とかで「googleアカウント作成」と検索します。

すると一番検索の一番上に大体こんな感じで出てきます。そしたらこれをクリックして案内通りに進めるとアカウントを作成できます。
ここの説明はまあざっくりと。
スプレッドシートを作成する
アカウントが作成できたら画面右上のアイコンからをクリック。
「ドライブ」をクリックする。

するとGoogleドライブの画面に飛びます。
「マイドライブ」をクリックするといくつかの項目がリスト形式で出てきます。「Googleスプレッドシート」をクリックします。
これで新規のスプレッドシートが作成されます。

スプレッドシートに名前をつけるように求められるので適当に名前をつけてください。名前をつけたらキーボードでctrl(macならcontrol)とSを同時に押してスプレッドシートを保存します。

Webアプリの作成
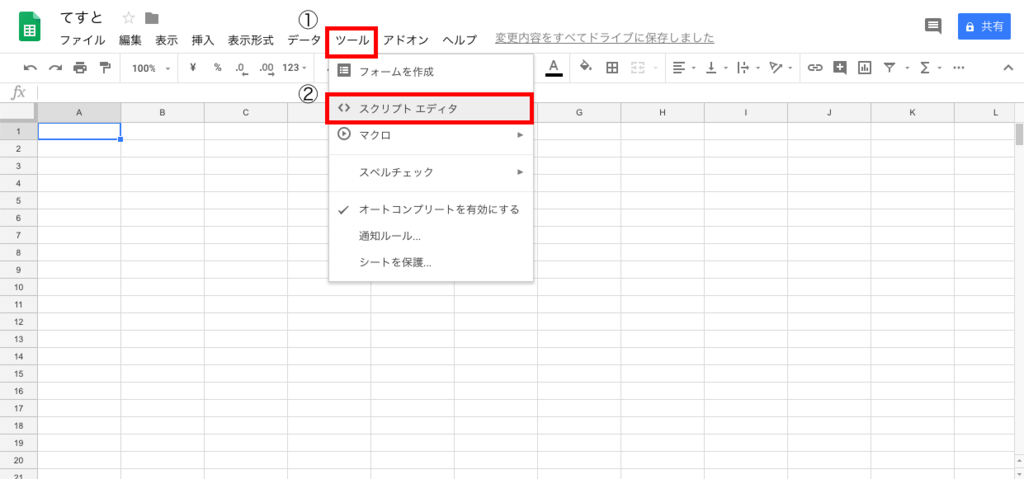
画面中央「ツール」から「スクリプトエディタ」を選択する。

するとスクリプトの名前を名前を求められます。ここは適当につけてください。
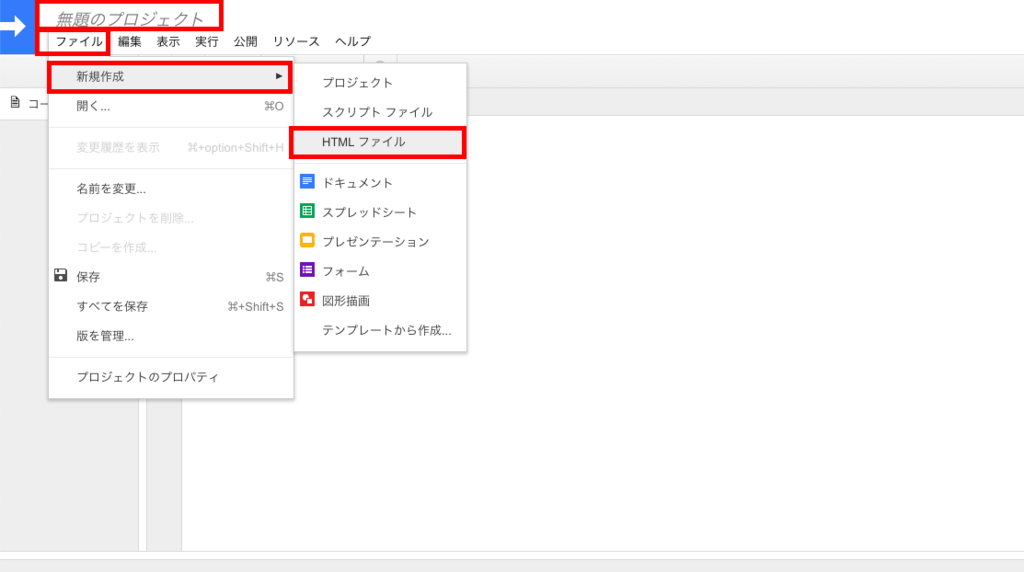
同じく画面左上に「ファイル」タブがありますのでそこから「新規作成」→「HTMLファイル」をクリックします。


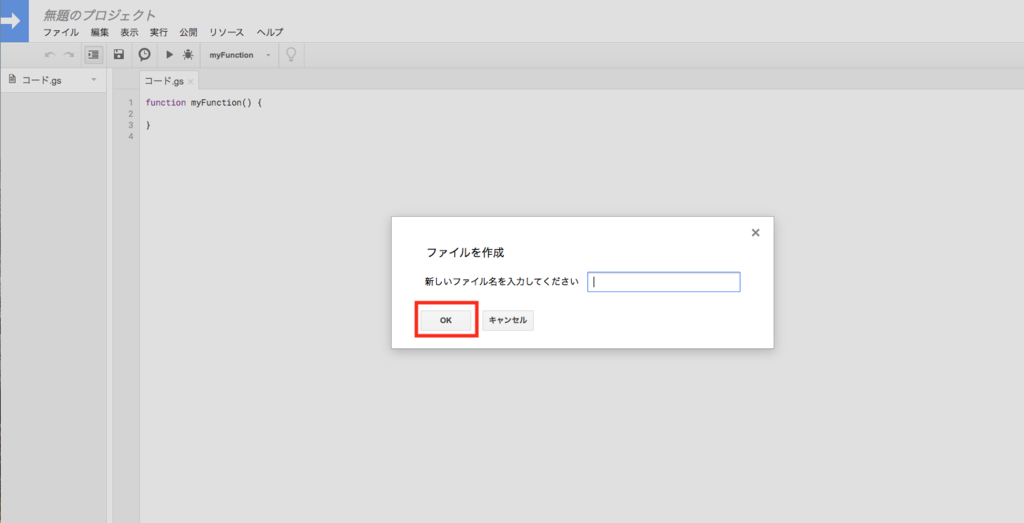
ファル名はテキトーに(とりあえず私はGoogle.htmlと名前をつけました)。「OK」ボタンを押します。
すると.html(拡張子がhtml)のファイルが作成されます。
このままだとこのHTMLファイルはブラウザから見れないので見れるように設定をします。
.gs(拡張子がgs)のファイルを開きます。(デフォルトだとコード.gs)ってのがあると思います。
ファイルを開くと、デフォルトでは
function myFunction() {
}
と書かれているかと思います。
これを
function doGet() {
var ts = HtmlService.createTemplateFromFile("Google").evaluate();
return ts
}
と書き換えます。
すると先ほど作成したGoogle.htmlが公開寸前の状態になります。
あとワンステップで完了です。
画面上部に「公開」というタブがありますのでそちらをクリックします。
すると幾つか項目が表示されるので「ウェブアプリケーションとして導入」をクリックします。

すると以下のようなポップが現れます。

ここでこのプログラムのバージョン管理や公開範囲、どのユーザとしてこのアプリケーションを実行するか選びます。ここはとりあえずデフォルトで進みます。
変えたくなったらいつでも変えられるので変えていただければと。
「導入」ボタンをクリックします。

すると、公開しているWebアプリのURLが「現在のウェブアプリケーションのURL」という形で受け取れます。これはとりあえずコピっておいてください。コピッたら「OK」ボタンでを押します。
コピったURLをブラウザに貼り付けて検索してみてください。
するとこんな画面が表示されると思います。

これが表示されればWebアプリの土台となるhtmlファイルの作成と公開が完了したことになります。
この次のところからいよいよWebアプリの仕組みの部分を説明していきます。
記事を書いていたら意外と長くなって徐々に書きづらくなってきたので、
次の記事に引き続き書いていこうかなと思います。
引き続きよろしくお願いします。
では。
こんにちは、こんばんは、おはようございます、hello.......
ブログを書き始めます
いつ見るかによって挨拶が変わるのでとりあえず四つ程タイトルにはかきました。
とりあえずここではこんばんはと言います。
とにかくゆるーく書いていこうと思っています。
内容としては以下の内容について書いていこうと思っています。
- 銭湯
- プログラミング
- シンプルライフ
- 物理 or 数学
自分のメモ的に書くことが多いのでゆるーく書きますがどうぞよろしくお願いします。
最後にかるーく自己紹介的なのを
日本在住社会人です。
年齢は20代です。
仕事は一応エンジニアですが、保持している資格が少ないので日々勉強の毎日です。
学生時代は物理系を専攻してました。なのでそっちの話題にある程度関心があります。
趣味はあまりないですが、主には銭湯に行くことです。
なんてのもありますが、これらはだいぶ細々とやっているのであまり記事には載せないかなと。
ライフスタイルとして「シンプルライフ」や「ミニマリスト」と呼ばれるものに興味と憧れがあり日々とりくんでいます。のでまあそのへんも触れられたらと。
何はともあれどうぞよろしくお願いします。